SherrillTree has been in operation for over 50 years (since 1960). Today, operating in the same small town it was born in, Greensboro, North Carolina, SherrillTree is a business that is all about connecting tree enthusiasts with top quality gear at great prices. Primarily we provide arboriculture products to the tree care profession but SherrillTree also connects quite frequently with other tree-climbing enthusiasts including educators, scientists and recreational climbers. Learn more about tree cabling
Wednesday, December 1, 2010
Now Domain Promo Codes Gets Live after DDoS attack
DDoS - Distributed denial of service attack is an attempt to make a website or network resource unavailable to its intended users. This kind of DDoS attacks typically target popular websites or services. Sometimes it may be due to competition. The same thing was happened to Domain Promo Codes website. They have been DDoS attacks by their competitors sometimes. For this reason their website was getting down or taking much time to load. These attacks are really serious issues and cause huge loss for business websites. So we should think about prevention of DDoS attacks.
There are different ways to stop DDoS attackers. Installing Firewalls is simple method which allow or deny protocols, ports or IP addresses. It helps to block simple DDoS attacks and user launched simple flooding of requests. As firewall is lower component in network hierarchy, attacker can easily reach router, will do their task of killing your website. So firewalls are not perfect solutions. So we have to choose servers which have self capability of DDoS prevention techniques. As Domain promo Codes is huge site which provide so many coupons, they will take care of these security issues. They are now finally back and live.
There are different ways to stop DDoS attackers. Installing Firewalls is simple method which allow or deny protocols, ports or IP addresses. It helps to block simple DDoS attacks and user launched simple flooding of requests. As firewall is lower component in network hierarchy, attacker can easily reach router, will do their task of killing your website. So firewalls are not perfect solutions. So we have to choose servers which have self capability of DDoS prevention techniques. As Domain promo Codes is huge site which provide so many coupons, they will take care of these security issues. They are now finally back and live.
Godaddy discount coupons for domain registration
 |
| Godaddy Coupon |
Below are the some promo codes:
7.99$ .com domain registration
Code:cjc799chp
Save 5$ off your order 30$ or more
Code:cjcchp30
Save 10$ off your order 50$ or more
Code:cjcchp50
Save 15% off your order 75$ or more
Code:cjcchp75
Save 20% off hosting
Code:cjcchp20
All codes are valid and has no expiry dates. All codes are for new registrations.Not valid for renewals.
Sunday, June 27, 2010
Google Adsense - Make Money with your Blog
AdSense is an ad serving program launched by Google Inc in 2003. It allows webmasters and website publishers to earn money by placing Google ads on their websites or blogs. At the present time, Google AdSense became a powerful money making tool for publishers. Every time, it is impending with innovative ideas to increase revenue share. We can also say that it is becoming a brand name for monetize websites since it is paying high revenue comparing to others. For more details visit Google AdSense site.
Working of Adsense: Publisher need to insert the adsense JavaScript code into a website where they wish to display ads. JavaScript serves ads relevant to content on the website, when it is viewed in a web browser. Publisher will get paid when a visitor clicks advertisements or ads on targeted web page.
Working of Adsense: Publisher need to insert the adsense JavaScript code into a website where they wish to display ads. JavaScript serves ads relevant to content on the website, when it is viewed in a web browser. Publisher will get paid when a visitor clicks advertisements or ads on targeted web page.
Requirements to apply for Google AdSense:
- You need a website or blog (older than six months) with unique content (not copied from other internet resources) and it should have good traffic to get ad revenue from adsense.
- You should not violate Google AdSense Program Policies.
- You must have a bank account to receive money through cheques.
- Your website should not have unacceptable content .i.e. pornography, copyright protected downloads, images and content, Illegal content etc.
Wednesday, June 23, 2010
Guidelines to create Quality content on your Blog
If you follow my guideline in writing posts, then I am sure that you will definitely notice a good progress. My guidelines involve the improvement of site performance, page rank on search engines, image optimization and content of post.
Post Title or Article Title: Title should be descriptive, accurate and unique and it should point the topic or central idea of particular post. It is better to express title in 5 to 10 words. Don't create titles for search engines i.e. filling title block with keyword not related to content.
Post content or Body of the post: It elaborates the theme of article in detail, so write introduction to concept of your post at the beginning and describe in your own words. You should educate visitors on your concepts by defining the concepts or keys of the article and give examples. It experience good for readers. If you add an image, then it looks perfect and gives good impression. Provide relevant description. Avoid copying content from other internet source. It does not add values to your post. Search engines detect your content as duplicate and never result your site well so make a habit of writing post in your own words. Make sure that your pages have no grammatical mistakes.
It is important to note that topic should be fresh, useful, live and information-rich and then only your site gets popular, earns backlinks and brings more traffic. Post articles on your site at least twice or thrice a week. Avoid placing unnecessary codes and scripts on your page.
Post content or Body of the post: It elaborates the theme of article in detail, so write introduction to concept of your post at the beginning and describe in your own words. You should educate visitors on your concepts by defining the concepts or keys of the article and give examples. It experience good for readers. If you add an image, then it looks perfect and gives good impression. Provide relevant description. Avoid copying content from other internet source. It does not add values to your post. Search engines detect your content as duplicate and never result your site well so make a habit of writing post in your own words. Make sure that your pages have no grammatical mistakes.
It is important to note that topic should be fresh, useful, live and information-rich and then only your site gets popular, earns backlinks and brings more traffic. Post articles on your site at least twice or thrice a week. Avoid placing unnecessary codes and scripts on your page.
Image search optimization:
- File name should be informative and related to image. Suggested file names are like blogger_logo.jpg, but not IMG0058.JPG.
- Make use of alt attribute to provide a small description of image.
- Provide Good quality photos and compress their size.
- Specify a width and height for all images in their code.
Wednesday, April 14, 2010
Add a smarter Favicon to Blogger Blog - Shortcut Icon
Favicon means favorites icon, is a 16×16, 32×32 or 64×64 pixel square icon associated with a particular website. It is also known as a shortcut icon, URL icon, website icon, or bookmark icon. Browsers that provide favicon support typically display a page's favicon in the browser's address bar and next to the page's name in a list of bookmarks. It is the great advantage for Web designers to represent their web page in graphical way. Favicon gives unique look for your website and attracts visitors.
How to add a favicon to a web page
How to add a favicon to a web page
- Choose your favicon file in .ICO format. By using some icon maker software like Easy Icon Maker, you can design your own icon or search on Google
- Upload your file to external hosting to get direct link. Here is one website that provides free hosting Iconj.com. A piece of code will be given there.
- Now edit HTML and insert code after <head> tag. If you have your own hosting, then change below code line according to your favicon location.
<link rel="shortcut icon" href="http://example-location.com/somepath/image.ico" type="image/x-icon" />
For any information, you can leave a comment at the end of post.Friday, April 2, 2010
Free website visitor tracker, web stats - StatCounter
Do you ever tried to know how many people are visiting your blog, or where they come from? You can track the visitor stats using web tracker sites like Google Analytics, Site Meter, StatCounter. Web stats are useful in optimization of your blog.
There are many sites which provide stats on blogs or websites. But I use and recommend statcounter because it is simple, more informative, free service, real-time stats and easy to install. StatCounter is offering both invisible and visible trackers.
Steps to be followed to install visitor tracker:
There are many sites which provide stats on blogs or websites. But I use and recommend statcounter because it is simple, more informative, free service, real-time stats and easy to install. StatCounter is offering both invisible and visible trackers.
Steps to be followed to install visitor tracker:
Working of StatCounter
- Register an account in StatCounter.
- Create a Project. There you will be given one tiny HTML and Javascript code.
- Insert the code on your blog or website. For blogger, Go to Design, add a HTML / JavaScript gadget, and copy the StatCounter code into the gadget. Position the gadget where you wish, like you did the other gadgets.
- Now you can analyze your stats.
- Date and time of visit.
- Ip address.
- Browser details.
- Operating system info.
- Screen resolution.
- Referring link.
- Search query details.
Friday, March 12, 2010
Meta tag helps your blog in Search Engine Promotion
Meta tags are important for Search Engine Optimization because Google and other search engines might use them as snippets for your pages. A page description Meta tag gives summary of what the page is about. It might be a sentence or two or a short paragraph. It might help search engines to find content and to matching up with a user's search query.
Structure of Meta tags for description and keywords:
Add a Meta tag in to your HTML:
1. Modify the colored text, according to your blog.
2. Open Blogger Dashboard in blogger --->> Next click your blog Design option --->> click Edit HTML.
3. Find <head/> tag and Paste Meta Tag just below it. Click Save Template.
You should remember following things:
Structure of Meta tags for description and keywords:
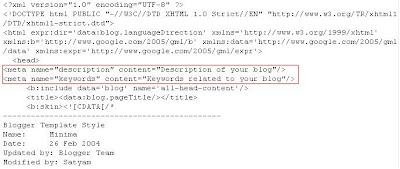
<meta name="description" content="Description of your blog"/><meta name="keywords" content="Keywords related to your blog"/>Keywords should be separated by commas
Add a Meta tag in to your HTML:
1. Modify the colored text, according to your blog.
2. Open Blogger Dashboard in blogger --->> Next click your blog Design option --->> click Edit HTML.
3. Find <head/> tag and Paste Meta Tag just below it. Click Save Template.
You should remember following things:
- Don't fill description with only keywords.Search engines will ban your site from their listing. So use distinct,related and informative description.
- Avoid writing a description Meta tag that has no relation to the content of your blog.
- Using generic descriptions like "Page about"or "This is a web page" are not recommended.
- Don't Copy and paste the entire content of the posts into the description Meta tag.
- Repeating keywords again and again may give negative result.
Monday, March 8, 2010
Get your Research paper in essay-point.com
We have best reseach papers writing services in essay-point.com. They have different plans based on your urgency. Go and check it!
Friday, February 26, 2010
Optimize your blog images and code for search engines
This time, I 'm explaining about Image Search Optimization (ISO). It is the way to drive organic traffic from image search engines. If you observe HTML code of images, you will find "alt" attribute; other wise you can insert it to the code. The "alt" attribute allows you to specify alternative text for the image. If the image cannot be displayed for some reason, then the text of the "alt" attribute provides information about image.
Alt content helps your pictures to index in image search results. Proper alt text and file-name makes it easier for image search projects like Google Image Search to better understand and search bots can easily crawl your images. Effect of alt text was showed in below image.
Optimizing tips to be followed:
Alt content helps your pictures to index in image search results. Proper alt text and file-name makes it easier for image search projects like Google Image Search to better understand and search bots can easily crawl your images. Effect of alt text was showed in below image.
Image was not displayed to the user for some reason, but text was there.
Optimizing tips to be followed:
- File names and alt text should be brief, short and descriptive. Don't give generic file names like "img.jpg", "pic1.gif", "1.jpg. Avoid writing extremely lengthy file names and pasting entire sentences.
- Use commonly supported file types like JPEG, GIF, PNG, and BMP formats.
- Reduce your images size because images of low size can load fast. Use Image optimization tool to compress your image size without affecting image quality or use any photo-shop software.
Wednesday, February 24, 2010
How do I move a blog between two Google accounts?
Process of moving a blog between gmail/Google accounts:
1. Sign in to Blogger with Google account-1, containing the blog which you'd like to move.
2. Now Open Dashboard, go to the Settings --->> Permissions tab.
3. Click the Add Authors button and send an invitation to the Google account-2.
 4. Now log in to Gmail of Google account-2; click on the confirmation link that you have received and accept invitation (use a different browser).
4. Now log in to Gmail of Google account-2; click on the confirmation link that you have received and accept invitation (use a different browser).
5. Go back to the Dashboard of Google account-1 and open Settings --->> Permissions tab.
6. Click the grant admin privileges link to give Administrator privilege to the Google account-2.
 7. Again go to the Blogger Dashboard ---> Settings --->> Permissions of Google account-2 and remove the Google account-1 from Blogger.
7. Again go to the Blogger Dashboard ---> Settings --->> Permissions of Google account-2 and remove the Google account-1 from Blogger.
 8. Your blog is moved to your destination account.
8. Your blog is moved to your destination account.
1. Sign in to Blogger with Google account-1, containing the blog which you'd like to move.
2. Now Open Dashboard, go to the Settings --->> Permissions tab.
3. Click the Add Authors button and send an invitation to the Google account-2.
5. Go back to the Dashboard of Google account-1 and open Settings --->> Permissions tab.
6. Click the grant admin privileges link to give Administrator privilege to the Google account-2.


Friday, February 19, 2010
Drive more traffic using Bing Webmaster Center Tools
Microsoft is offering free Bing Webmaster Tools to improve your website. It can help your blog in getting indexed by Bing search engine and Drives more organic traffic. By Submitting a site map, It gives detailed reports about websites link to your site or blog (back links). Bing webmaster center provides statistics about your sites. Here you can identify any issues that Bing encountered while crawling your site or blog.
2. Sign in to Webmaster Tools using Windows Live ID like hotmail.
3. Click on Add a Site and enter required details like blog address and sitemap address. Now click on submit.
4. Authenticate your ownership of your blog by inserting a Meta Tag into HTML. For this copy the Meta tag and follow below mentioned procedure.
5. Now open Dashboard in Blogger --->> Next click your blog Design option --->> then click Edit HTML.
6. Find <head> tag (click ctrl+f to search it) and Paste Meta Tag just below it. Click Save Template.
7. Now click on Return to Site List. You have added your blog and wait for improvement.
Submit your website to Bing:
1. Open Bing Webmaster page here.2. Sign in to Webmaster Tools using Windows Live ID like hotmail.
3. Click on Add a Site and enter required details like blog address and sitemap address. Now click on submit.
4. Authenticate your ownership of your blog by inserting a Meta Tag into HTML. For this copy the Meta tag and follow below mentioned procedure.
5. Now open Dashboard in Blogger --->> Next click your blog Design option --->> then click Edit HTML.
6. Find <head> tag (click ctrl+f to search it) and Paste Meta Tag just below it. Click Save Template.
7. Now click on Return to Site List. You have added your blog and wait for improvement.
You can also make use of Google Webmaster Tools that helps you in bringing more organic traffic from Google search.
Monday, January 4, 2010
Improve Your Blog Visibility on Yahoo Search - Site Explorer
Yahoo! - Site Explorer allows you to explore all the web pages indexed by Yahoo Search Engine. It also improves your pages Visibility on yahoo search results. It will give an idea about the most popular pages from your site. By submitting a Site Map or feed URL, You can find pages that link to your site and out linked from your Site. It is Similar to Google Webmaster Tools
Add a Site or Blog to Yahoo! - Site Explorer:
1. Sign in to Yahoo! using your existing Yahoo! ID details or Sign up for new account.
2. Now open Yahoo! - Site Explorer and enter your Site or Blog URL in appeared box. Then click Add My Site.
3. You have to authenticate your site. For this, you go for 2nd procedure By adding a META tag to my home page. Copy the Meta tag and add a backslash ' / ' before ' > '. Don't close this page. Have a look on Screen shot.
4. Now open Blogger Dashboard in your blogger account --->> Next click your blog Design option --->> then click Edit HTML.
5. Find <head> tag and Paste Meta Tag just below it. Click Save Template.
6. Now come to Yahoo! - Site Explorer and click Ready to Authenticate.
Add a Site feed or Site map to Yahoo! - Site Explorer:
7. In Yahoo! - Site Explorer, open Feeds under your site and enter your feed URL path as rss.xml. For better understanding, see screen-shot guide. Now click on Add Feed
8. You have done it. Effects don't appear in one day. It takes several days to get good results.
Note: Yahoo - Site Explorer was permanently merged with Bing webmaster tools.
Add a Site or Blog to Yahoo! - Site Explorer:
1. Sign in to Yahoo! using your existing Yahoo! ID details or Sign up for new account.
2. Now open Yahoo! - Site Explorer and enter your Site or Blog URL in appeared box. Then click Add My Site.
3. You have to authenticate your site. For this, you go for 2nd procedure By adding a META tag to my home page. Copy the Meta tag and add a backslash ' / ' before ' > '. Don't close this page. Have a look on Screen shot.
Don't forget to add slash, Otherwise it shows XML error.
Example Tag: <META name="y_key" content="ebc9d2f7530798e8"/>4. Now open Blogger Dashboard in your blogger account --->> Next click your blog Design option --->> then click Edit HTML.
5. Find <head> tag and Paste Meta Tag just below it. Click Save Template.
6. Now come to Yahoo! - Site Explorer and click Ready to Authenticate.
Add a Site feed or Site map to Yahoo! - Site Explorer:
7. In Yahoo! - Site Explorer, open Feeds under your site and enter your feed URL path as rss.xml. For better understanding, see screen-shot guide. Now click on Add Feed
8. You have done it. Effects don't appear in one day. It takes several days to get good results.
Note: Yahoo - Site Explorer was permanently merged with Bing webmaster tools.
Subscribe to:
Posts (Atom)