Favicon means favorites icon, is a 16×16, 32×32 or 64×64 pixel square icon associated with a particular website. It is also known as a shortcut icon, URL icon, website icon, or bookmark icon. Browsers that provide favicon support typically display a page's favicon in the browser's address bar and next to the page's name in a list of bookmarks. It is the great advantage for Web designers to represent their web page in graphical way. Favicon gives unique look for your website and attracts visitors.
How to add a favicon to a web page
How to add a favicon to a web page
- Choose your favicon file in .ICO format. By using some icon maker software like Easy Icon Maker, you can design your own icon or search on Google
- Upload your file to external hosting to get direct link. Here is one website that provides free hosting Iconj.com. A piece of code will be given there.
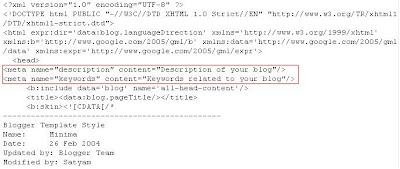
- Now edit HTML and insert code after <head> tag. If you have your own hosting, then change below code line according to your favicon location.
<link rel="shortcut icon" href="http://example-location.com/somepath/image.ico" type="image/x-icon" />
For any information, you can leave a comment at the end of post.