You will often notice that visitors come to a page which doesn't exist on your website, either by clicking a broken link (unreachable link) or typing a wrong URL. Typically, this may result bad user experience. As a webmaster, it is our concern to avoid misleading with a status message. In Blogger, page not found site errors can be identified with the help of Google Webmaster Tools. It also works for any website that capable of verifying ownership with Google webmaster tools. If you encounter an error, then the next step is putting it in right direction. In order to resolve the error, we will employ following error handling mechanisms in Blogger.
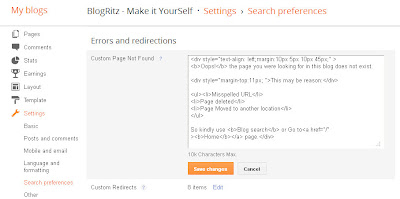
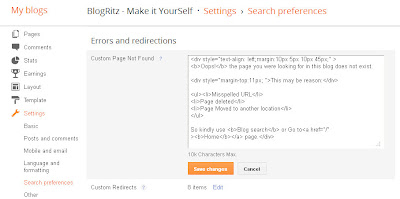
2. Under settings click on Search preferences. There you will find Errors and re-directions.
3. Now edit Custom Page Not Found option and enter the message which you would like to notify your users about the error page.

Custom 404 page will be displayed only to the visitors who come with 404 HTTP status code. Instead of message, you can use HTML, as well as CSS code up to 10k characters. If possible, try to put search box within the message and provide link to most popular articles or posts. This method is perfect solution for the visitors who came with a mistyped URL.
1. For this edit Custom redirects option in Search preferences.
2. Then click New redirect and enter non-existing or removed post URL path followed by root domain in From block.
3. Next enter the URL path followed by root domain in To block to where you would like to redirect.

This option will helps you to drive your old visitors to new relocated page or home page. But It is not compulsory to fix all 404 errors with redirection. Because you may not able to control every link to your site. Moreover it doesn't affect your site search performance. So just try to fix every 404 error listed in Webmaster Tools or top-ranking related issues. Have any feedback or query? if yes, then post a comment.
- Blog's custom page not found message
- Blog’s custom redirects
Set custom 404 Page message in Blogger:
1. Go to Blogger and open your blog Setting in Dashboard2. Under settings click on Search preferences. There you will find Errors and re-directions.
3. Now edit Custom Page Not Found option and enter the message which you would like to notify your users about the error page.

Custom 404 page will be displayed only to the visitors who come with 404 HTTP status code. Instead of message, you can use HTML, as well as CSS code up to 10k characters. If possible, try to put search box within the message and provide link to most popular articles or posts. This method is perfect solution for the visitors who came with a mistyped URL.
Set custom redirects in Blogger:
So far we have discussed about Custom 404 page, Now it's time to fix errors related to deleted or removed pages or posts.1. For this edit Custom redirects option in Search preferences.
2. Then click New redirect and enter non-existing or removed post URL path followed by root domain in From block.
3. Next enter the URL path followed by root domain in To block to where you would like to redirect.

This option will helps you to drive your old visitors to new relocated page or home page. But It is not compulsory to fix all 404 errors with redirection. Because you may not able to control every link to your site. Moreover it doesn't affect your site search performance. So just try to fix every 404 error listed in Webmaster Tools or top-ranking related issues. Have any feedback or query? if yes, then post a comment.

sometimes my website which is hosted by blogger does not open and gives 404 error.. what should i do fo that??
ReplyDeleteNot to worry.That happens rarely due to server error or internet connectivity. If you find any issues related to broken links and wrongly typed URLs, follow the method as it is in the post.
DeleteIf I redirect broken url, should I use permanent redirect? No normal redirect?
ReplyDeletePermanent redirection (301) is the best way to fix broken links.
DeleteThanks friend! Sorry for asking this out od topic question. How to use canonical tag for fix blogger duplicate title tag issue?
DeleteSimply add link tag with duplicate URL in <head> section of the HTML. example: <link rel="canonical" href="http://www.example.com/duplicate_url"/>
DeleteAgain thank friend your help.
DeleteSatyam,
ReplyDeleteis there a way to set up ONE Page Not Found redirect that will redirect to, or open the same post or page (eg homepage) to fix ALL 404 Page Not Found Errors?
in Search preferences, Errors and re-directions?
in CSS?
or any other way?
that would not display the error message even for a split second?
Thx
Deleted or removed URLs can be redirected to any page that you want, but it is not possible in Blogger to handle all misspelled URLS. In 404 page you can put home link that helps visitor to reach homepage.
DeleteCSS are only used for styling purpose.
It may possible with server side programming. We don't have that facility in blogger,so not possible in Blogger.
Heloo, i've deleted some posts from my blog and then it was down ( is was deteled) and now I post daily on it and google not indexed, google bot is not coming on my website control panel from webmaster tools I see: Google could not access your site because: DNS Error. I put sitemap, and still does not work. What can I do? Thanks
ReplyDeletethats cool tutorial,i will give it a try on one of my blogspot blog
ReplyDeletethanks for this post. but i am looking for a way to redirect my http://dailyhealthylifestyletips.com to http://www.dailyhealthylifestyletips.com. pls, i need your help.
ReplyDeletelogin your domain name hosting account & redirect your url http://dailyhealthylifestyletips.com to http://www.dailyhealthylifestyletips.com
Deletewww.djsstop.com
hi my web master tools shwing 35 not found errors in first step error code not clear please post the code
ReplyDeleteBut When i tried to set custom 404 not found page.it does not work and see the actual website with all its features like sidebar menu bar footer etc.in short custom page is not showing.My website is
ReplyDeleteMy Website
For some reason my 404 has quit working... It just goes to a regular blank page (with header, sidebar, and everything else). I'm not sure when this changed but when I try to enter in a new 404 custom text, nothing changes. Any ideas?
ReplyDeletebro pls help me
ReplyDeleteshow the error:
"We have not been able to verify your authority to this domain. Error 12."
pls help
Thanks so much. i did it for my new blog. my old blog was stolen. lol. guess i didnt pay on time after it expired. i had to start all over again.
ReplyDeleteHealthAroundus
Click here to view blogger 404 error
ReplyDeleteIt is very good post.
ReplyDeletehello there, I want quoteluscious.blogspot.com to redirect quotely.blogspot.com, can these be possible?
ReplyDeleteThanks a lot, Thanks very much, Thank you very much, and Thank you so much
ReplyDeleteHey its very informative post. solved mt issue raised on my blog i.e. regarding
ReplyDeletehappy independence day
This is awesome guide.
ReplyDeleteI finally fixed my websites problem. Thank you very much for having this post that I find to finish my website problem.
ReplyDelete
ReplyDeleteI don’t know why it doesn’t work in my blog Naijcrackgist
,
I copy past the whole code, but only the default 404 page shows up.
Please what do you am not getting right?